Volumetric Video

I worked at Imverse, an EPFL spin-off, developing 3D graphics technologies. During this time I had to conceptualise and produce immersive experiences based on volumetric video. The objective was double: designing an immersive demo experience showcasing the possibilities of this new technology as well as creating a regular video version of the immersive experience to be able to share it online to anyone without having to come to the office to try the immersive demo.
We have made multiple immersive demos. One of them was a photo booth inspired installation that captured the holograms of guests in real-time so they could see themselves in a virtual 3D game environment. After designing with the technical team the flow of the experience, especially the velocity and paths of virtual cameras, we went on on to exhibit the “hologram” booth in a shopping mall with real guests, where I produced the regular video, which intended at communicating the full experience (video entirely made by me):
I also worked on creating reels for Imverse to communicate as best as possible the concepts of the technology using as many existing but relevant content material. The videos below are examples. Many other videos I produced can be found on the Imverse YouTube and Vimeo pages. I also worked on other projects integrating 3D volumetric holograms such as VR Escape Rooms.
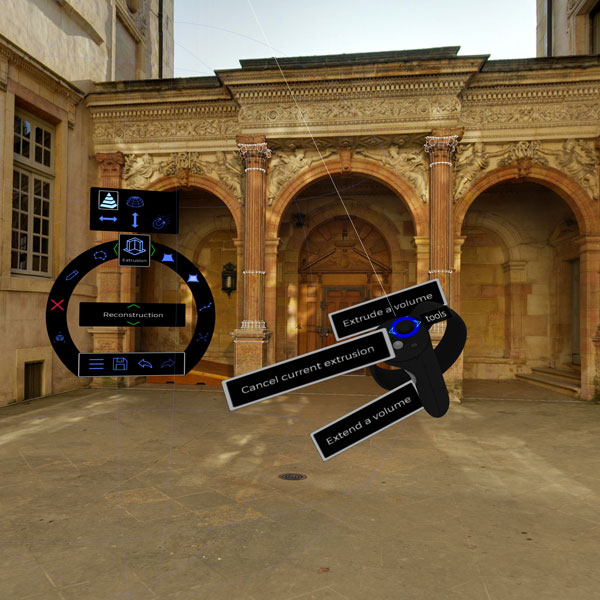
"You can see here a live 3D hologram of myself integrated into a built-up environment.”
— Bloomberg Quicktake (@Quicktake) January 13, 2021
Swiss startup Imverse is making a big bet on a future where conversations within 3D holograms are as typical as video calls today. Here's the tech that won a #CES Innovation Award at #CES2021 pic.twitter.com/QLU1YvIgLK
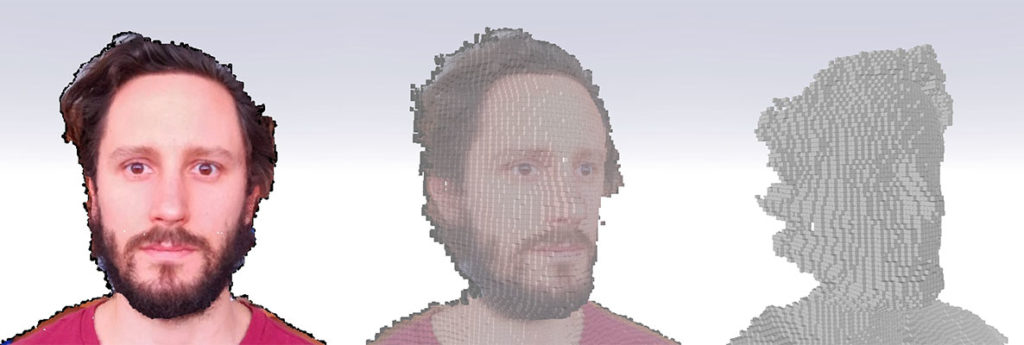
This duty to “sell the TV on the Radio” involved for example to communicate in a very fast and impactful way is a 3D graphics hologram on the Imverse website. I found a solution which was to use a transparent background video to remind of the holographic concept. I therefore remove the background of a video like one would do with a green screen and generate an optimized GIF (quality and small size) of the torso of a hologram. As the lower part of the body wasn’t captured I imagine a solution on the home page of the website to fill the entire screen with a plain background and having the GIF always at the bottom of it to create the best possible illusion. This resulted in a very innovative and creative home page. The GIF in question can be see right below.